The purpose of this project is to create a website for the “Єдина Україномовна Спільнота” (United Ukrainian Speaking Community) using Astro.js, with a design inspired by Discord.
Project Benefits
This project provides a dedicated platform for the Ukrainian speaking community, facilitating communication and collaboration.
How the Project Works
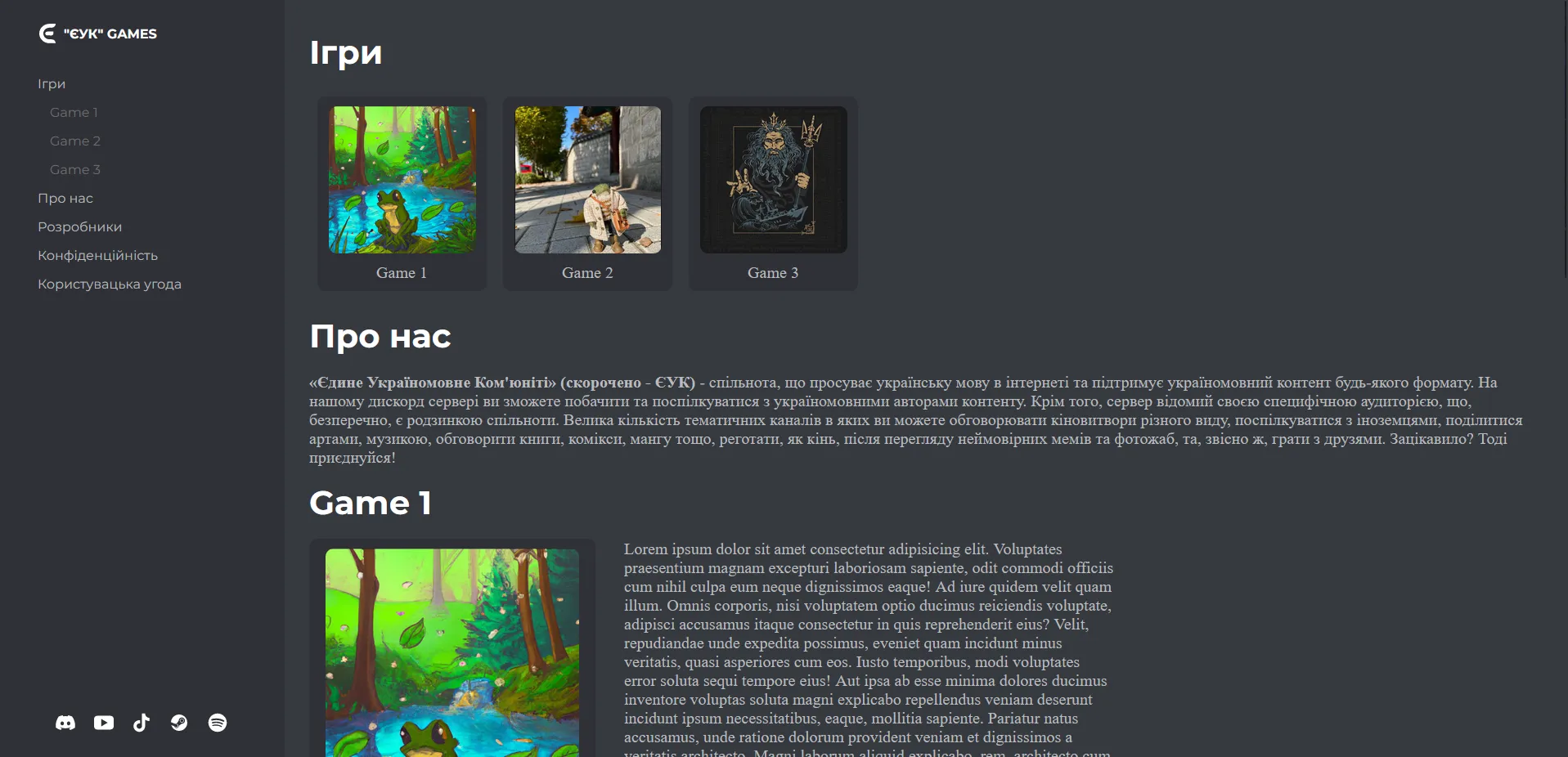
The project sets up a web server using Astro.js to deliver a user-friendly interface that mimics the look and feel of Discord, enabling users to interact seamlessly.
Repository and Installation
GitHub Repository
 To install and run the project:
To install and run the project:
-
Clone the repository:
Terminal window git clone https://github.com/Fulldroper/uuc-gamescd uuc-games-src -
Install dependencies and start the server:
Terminal window npm installnpm start
Project Workflow
-
Setup Astro.js Project: Initialize a new Astro.js project.
// Example of Astro.js project setupnpm init astro -
Create Pages and Components: Develop the main pages and components of the website.
// Example of creating a page in Astro.js---import Layout from '../layouts/Layout.astro';---<Layout><h1>Welcome to UUC Community</h1></Layout> -
Style and Design: Apply styles to mimic Discord’s design.
/* Example CSS for styling */body {font-family: Arial, sans-serif;background-color: #2c2f33;color: #ffffff;}
Skills Gained
- Using Astro.js for web development
- Implementing design inspired by popular platforms (Discord)
- Managing community-oriented web projects