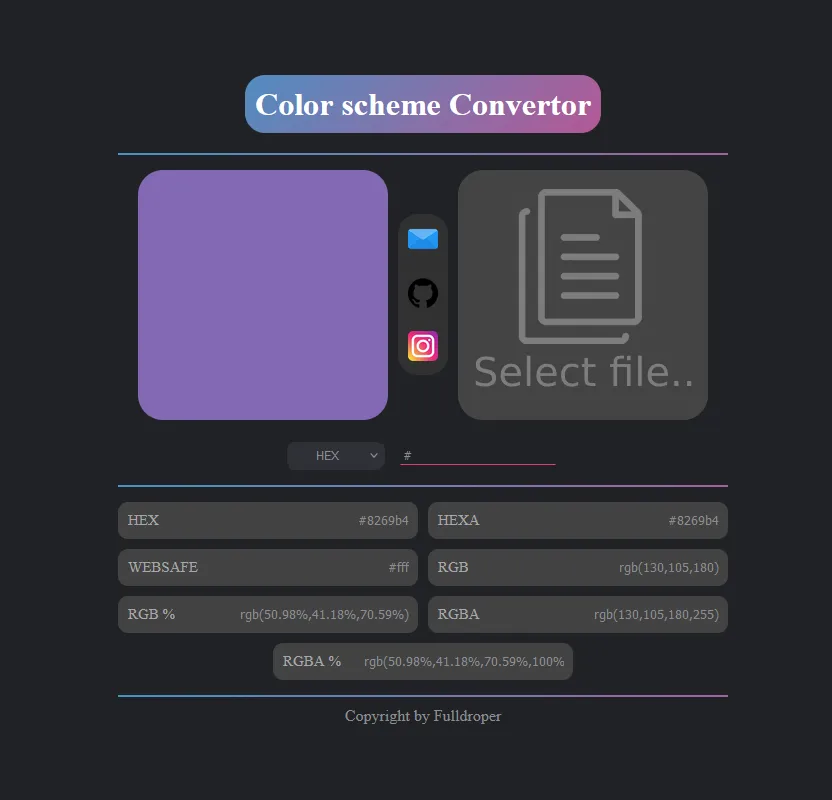
The goal of this project was to create a website for quick conversion between various color systems (HEX, HEXA, RGB, RGBA, WEBSAFE, RGB %, RGBA %, and color from an image).
Project Benefits
This project is useful for designers and developers who need a quick and reliable tool for converting between different color formats.

Project Description
This web tool allows users to input a color in one format and instantly see its equivalent in other formats. It also provides the functionality to extract a color from an uploaded image.
Repository Link and Installation Example
Repository: Color Convertor Website: Color Convertor
Installation
Clone the repository and install the dependencies:
git clone https://github.com/Fulldroper/color-convertor/cd color-convertornpm installUsage
Start the development server:
npm startAccess the tool via the local server URL provided in the terminal output.
Project Workflow
-
Input Color: Users can input a color in various formats like HEX, RGB, etc.
// Example of input handlingfunction handleColorInput(input) {const color = convertToColorObject(input);updateDisplay(color);} -
Convert Color: The tool converts the input color to all supported formats.
// Example of color conversionfunction convertToColorObject(input) {// Conversion logic herereturn {hex: toHex(input),rgb: toRgb(input),// Other formats};} -
Display Results: The converted colors are displayed to the user.
// Example of updating the displayfunction updateDisplay(color) {document.getElementById('hex').textContent = color.hex;document.getElementById('rgb').textContent = color.rgb;// Other formats}
Skills Acquired
- Proficiency in JavaScript
- Understanding of color conversion algorithms
- Experience with frontend web development
- Handling user input and dynamic content updates